Overview
In this section you will find the graphic elements that, along with our logos and colors, build our visual identity:
Graphic Elements Download
Design Elements are contained in a Box folder and available for download (see download button below). This folder contains:
- Full set of illustrations by Steven Noble
- Watercolor brushstrokes
- InDesign document containing Typographic Settings, UC Davis color palettes and mood boards.
Consistent use of these elements, along with our marks, color palette and fonts, will ensure a consistent look and feel across our enterprise. There is sufficient flexibility in this system to address the needs of every audience.
Download the Design Elements (revised August 2024)

Spirit Marks
UC Davis Sprit Marks are designed to represent the spirit of Aggie pride. These are not to replace logos or to represent specific units, but they reflect campus spirit and enliven visual communications.
Visit the Spirit Marks page to see all the marks and review the usage guidelines.

Branding Illustrations
Drawn by world-renowned artist and UC Davis alumnus Steven Noble, the full set of branding illustrations contains a standard set, reversed-value set and a colorized set. Read the recommended guidelines for optimal usage of this distinctive set of branding elements.

Watercolor Brush Strokes
Our collection of brushstrokes are designed for the more advanced designer. Visit the Watercolor Brush Stroke page to learn more.

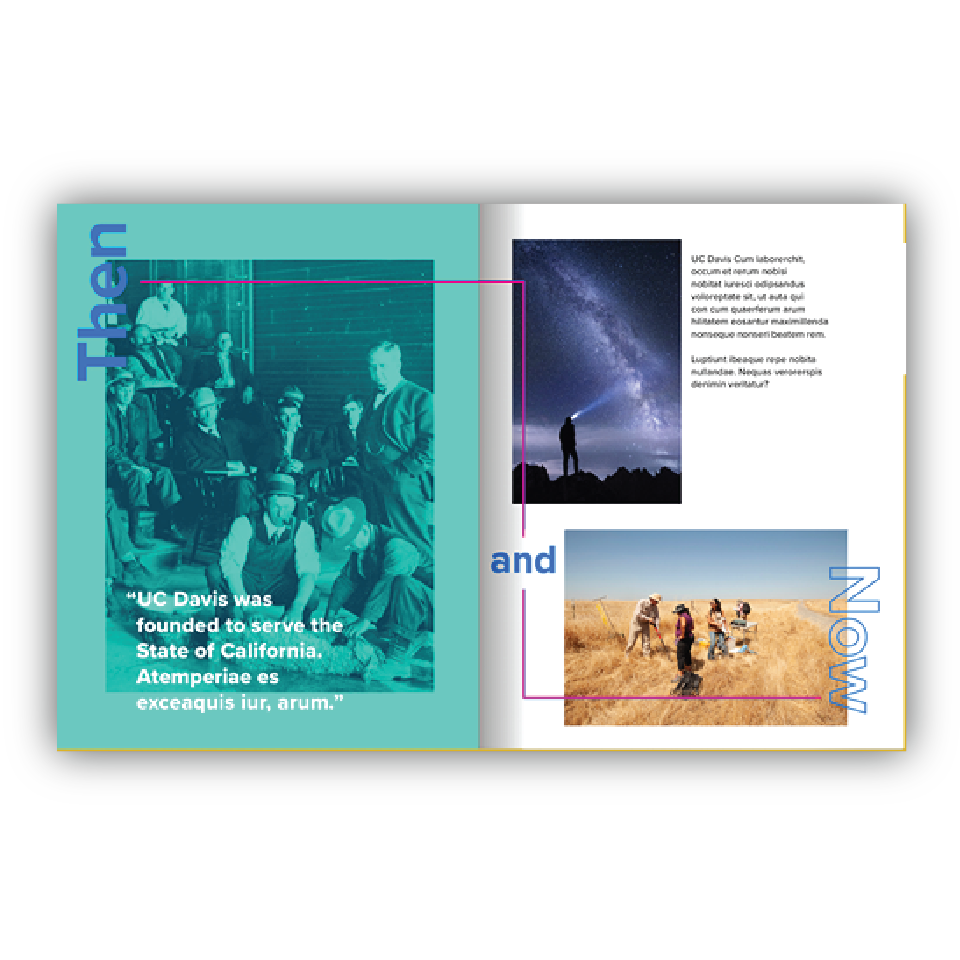
Dynamic Linework
Learn how to create on-brand connecting lines that enhance communications.

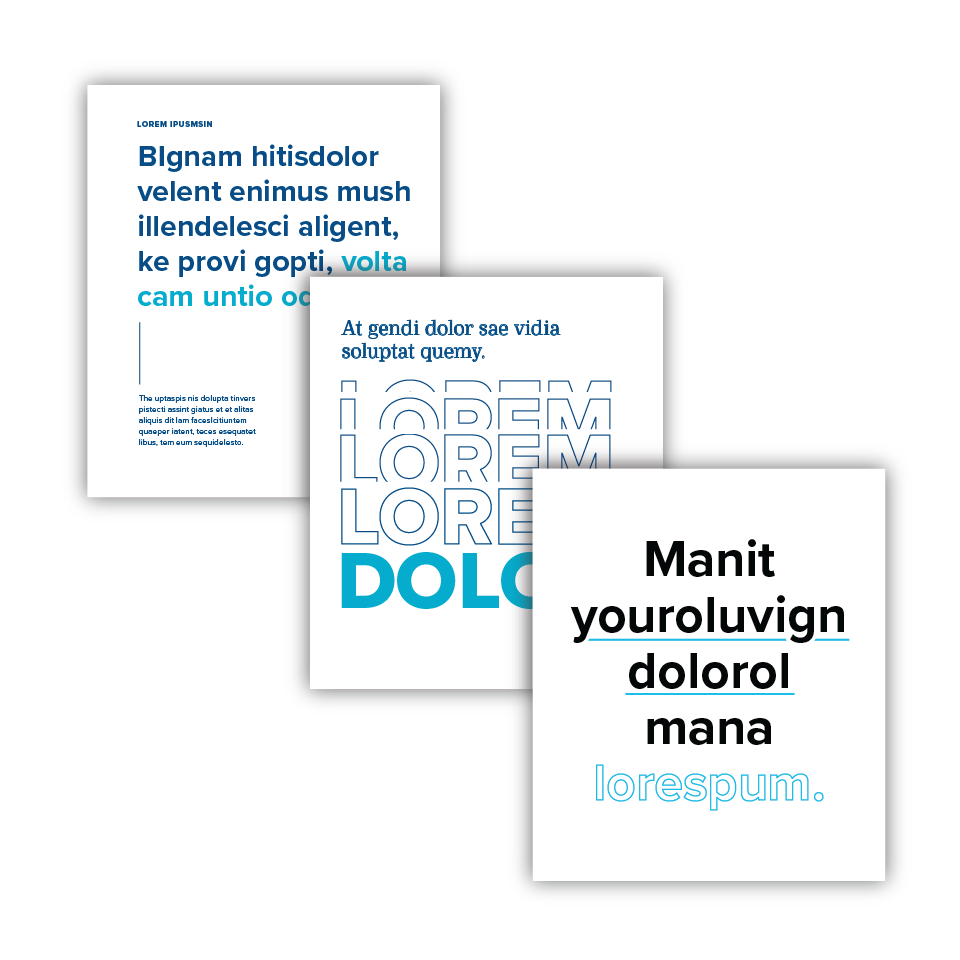
Typographic Settings
Using these typographic treatments keeps the UC Davis identity consistent and ensures that information is easy to digest.
